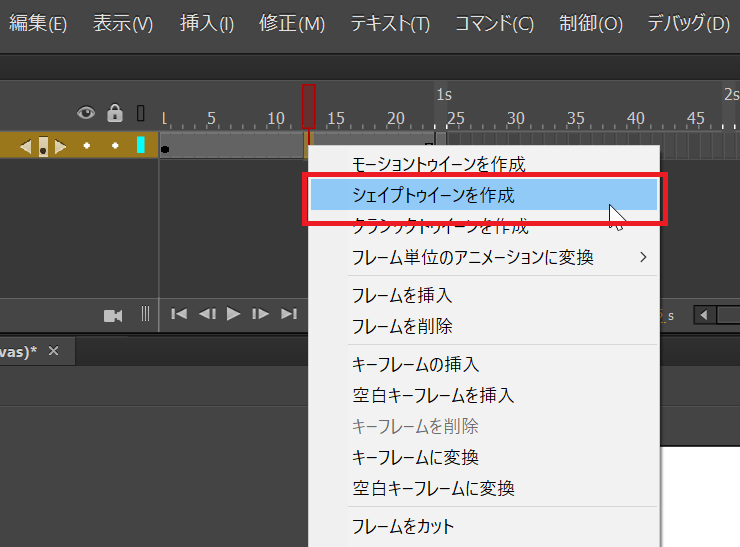
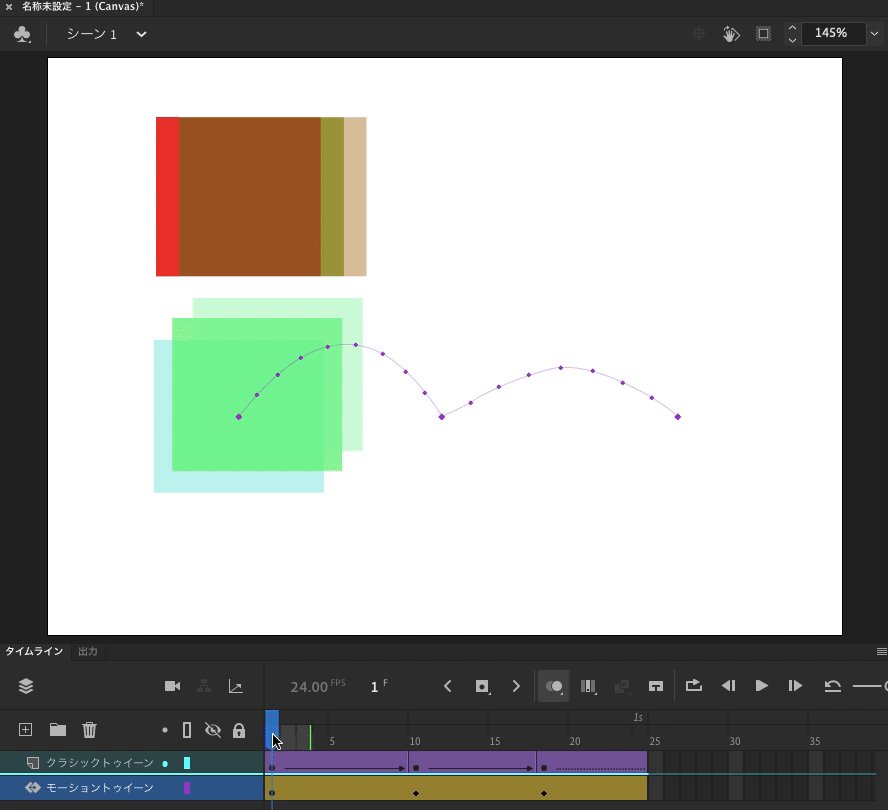
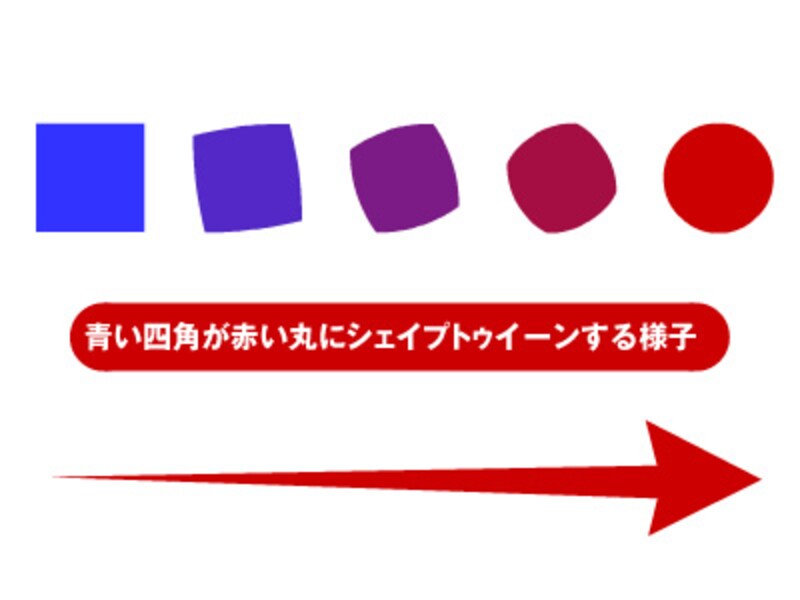
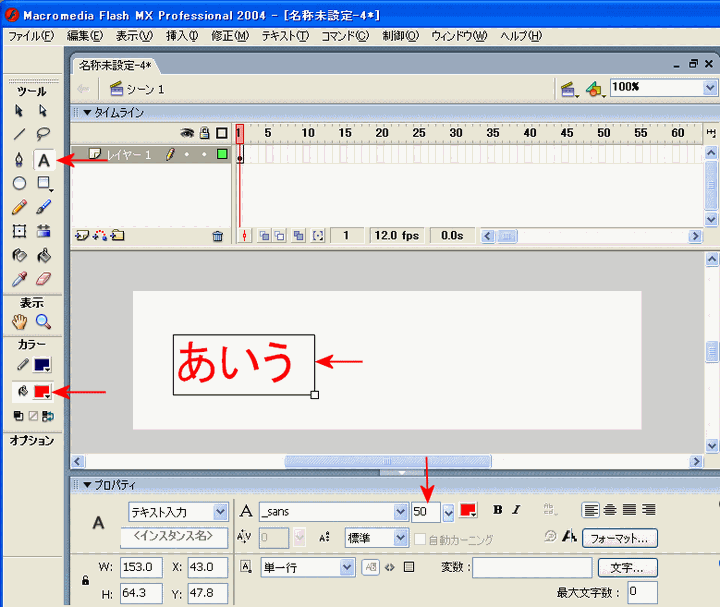
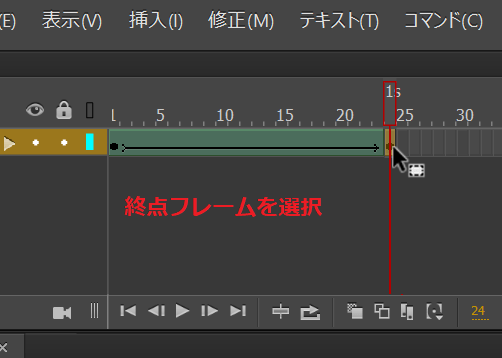
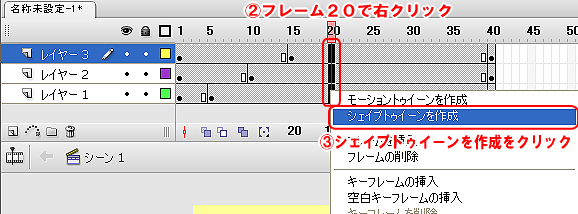
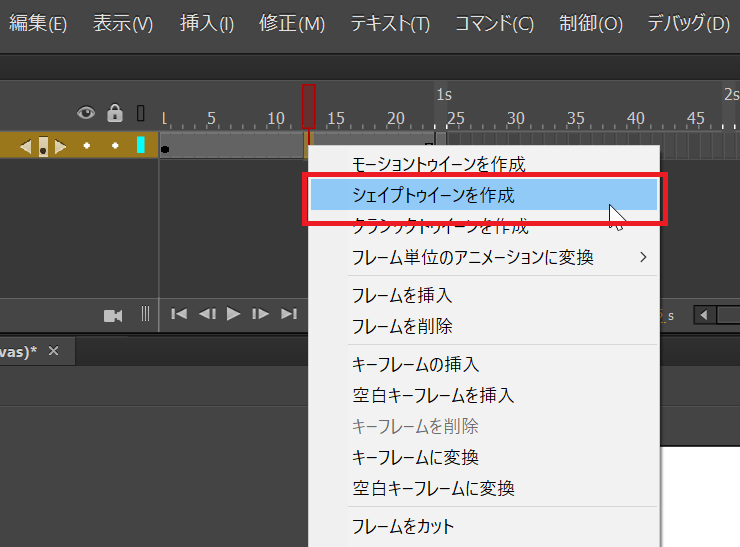
アニメーションに新しい時代が到来しています。 ベクターアートやパペット、 モーションキャプチャ、 トゥイーンなどの発達により、 アニメーションはテレビや映画の特殊な分野から、 バナーやGIF、 、 ライブwebイベント向けのアイテムへと進化しました。定義: "インターミューニングまたはトゥイーンは、コンピュータアニメーションを含むすべての種類のアニメーションにおける重要なプロセスです。 キーフレームと呼ばれる2つの画像間に中間フレームを生成するプロセスです。 画像。 " 2つのキーモーショントゥイーンとシェイプトゥイーンがあります。 今回は元の形とはまったく異なる変形をする「 シェイプトゥイーンアニメーション 」を作成します。 ①レイヤー1のフレームからレイヤー3のフレームまでドラッグで選択します。 ②フレーム

Adobe Animate Cc使い方講座 アニメーション作成の基本 シェイプトゥイーンの使い方解説
トゥイーンアニメーション
トゥイーンアニメーション-X 座標と Y 座標を同時に変化させトゥイーンアニメーション トゥイーンアニメーション機能は、iSlideアドインで最高の機能の1つです。 「inbetween」の略であるため、Tweenと呼びました。 iSlide Tween機能は、2つの画像またはオブジェクトの間に中間フレームを生成するプロセス全体であり、最初の画像が2番目の画像にスムー




第10回 自動的にアニメーションを補間してくれる トゥイーン 機能 後編 日経クロステック Xtech
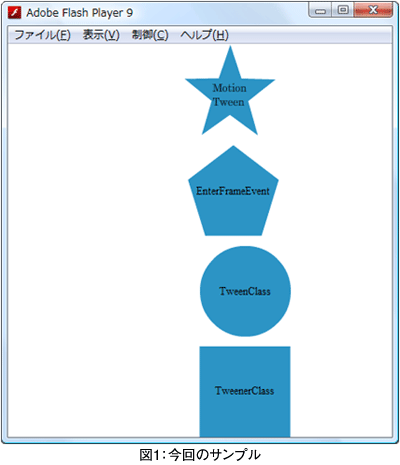
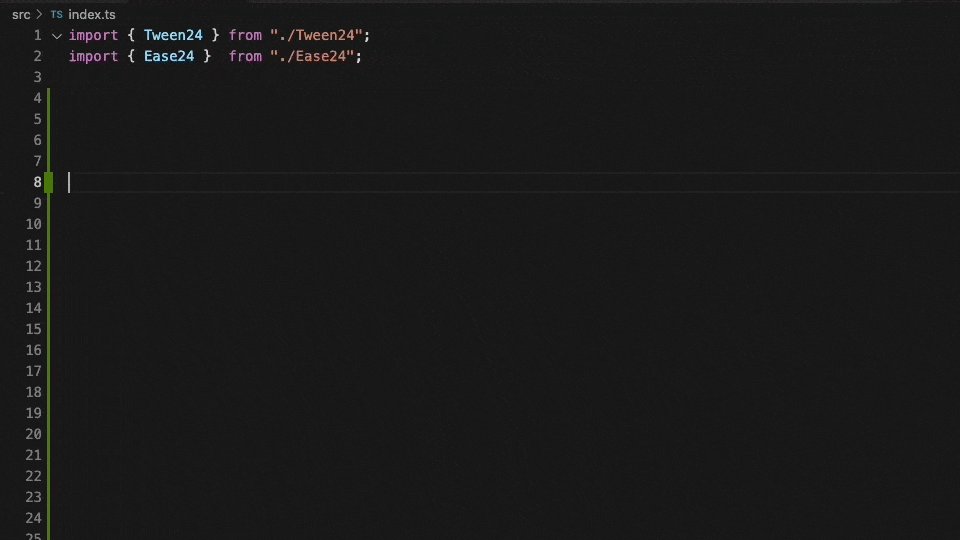
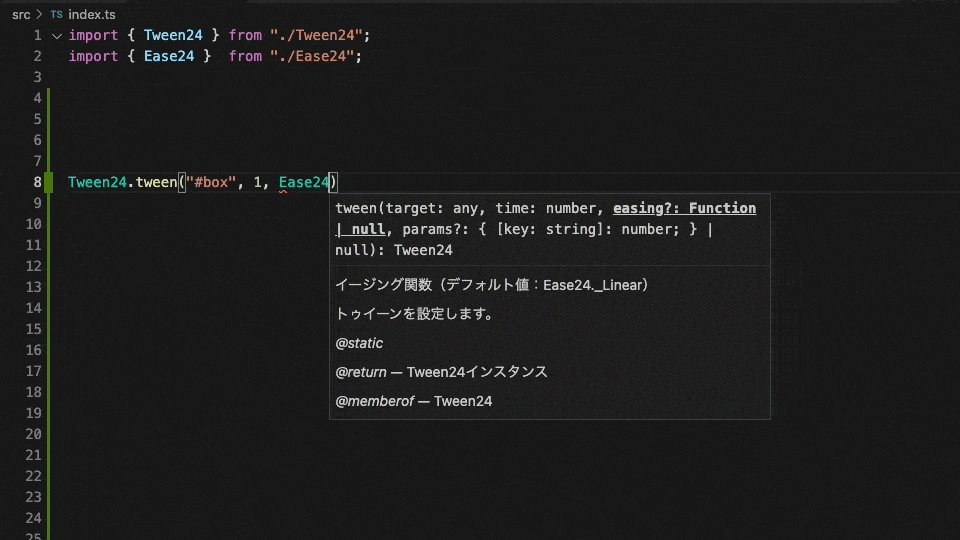
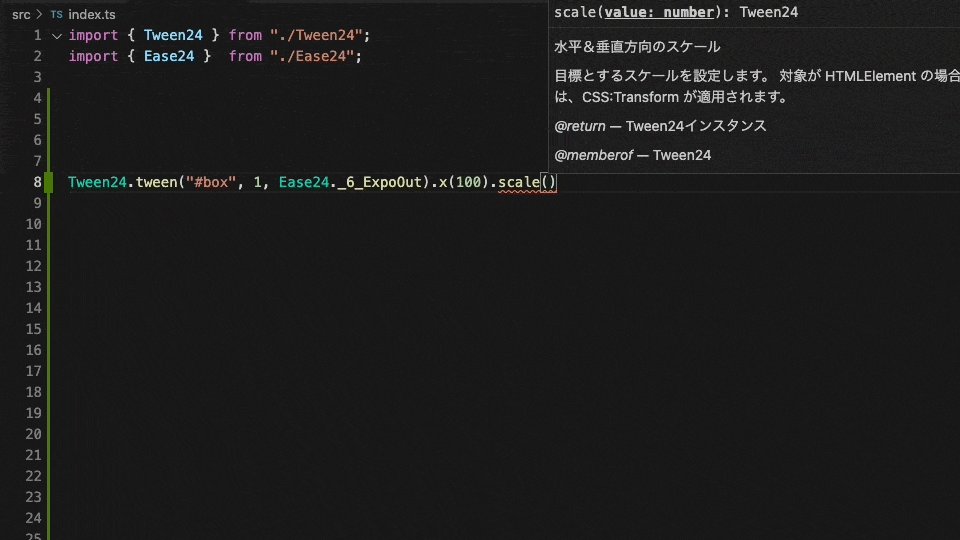
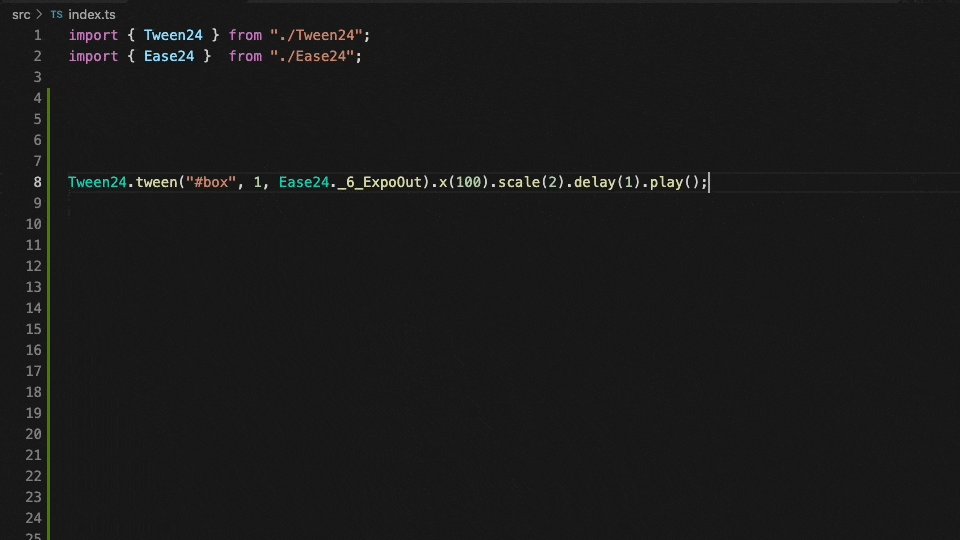
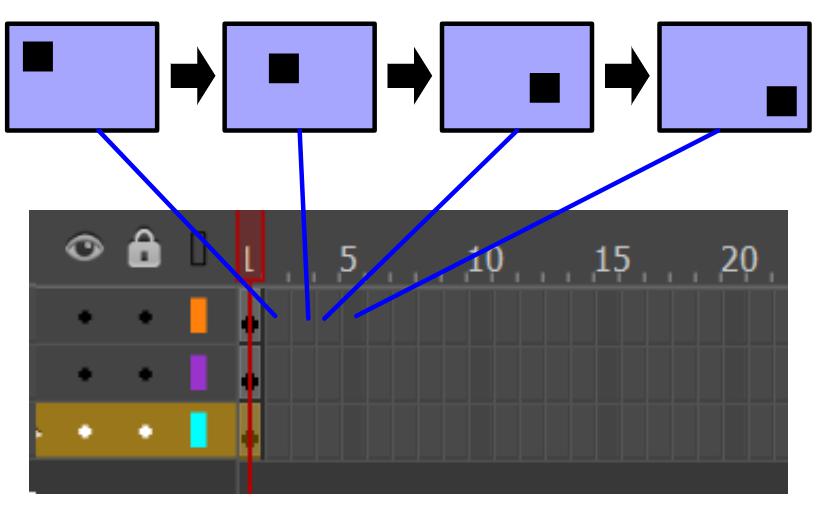
「トゥイーンアニメで動きを作る」を読む __ トゥイーンアニメのサンプル ダウンロード 今回のサンプルは、まずコマアニメで動きをつけ、その上にトゥイーンアニメーションによる動きをつけました。順番に確認すると理解しやすいでしょう。 ※ Tween(トゥイーン)とは、Between(中間)に由来する言葉で、始点から終点へ変化しながら繋がるアニメーションのことを「トゥイーンアニメーション」といいます。 単体のトゥイーン トゥイーンをさせる時は、Tween24tween()を使います。で繋げることで続けて実行することが出来ます。 下記のコードでは、X 座標 100 の位置に 1 秒かけて移動した後、Y 座標 50 に 2 秒かけて移動するアニメーションを行います。 timeline create (rect) moveX (100, 1000) moveY (50, 00);
円弧のトゥイーンアニメーションには、Graphcisコマンドが用いられています。 その仕組みについてご説明します。 サンプル001 CreateJS Arc Rainbow CSP でのアニメーションの基本 "アニメーション #1" by Kantella こんにちは、こんにちは、カンテラです! このチュートリアルでは、私の OC Celeste のこの輝くポートレートをどのようにアニメーション化したかを説明します。このガイドの例として、実際にはドラゴンJavaScriptで"動く"Tween Animation 入門 1 JavaScript 入門 Tween Animation で マーケティングソリューションカンパニー 開発本部 エクスペリエンスデザイン部 テクノロジーデザイン 上村 裕樹
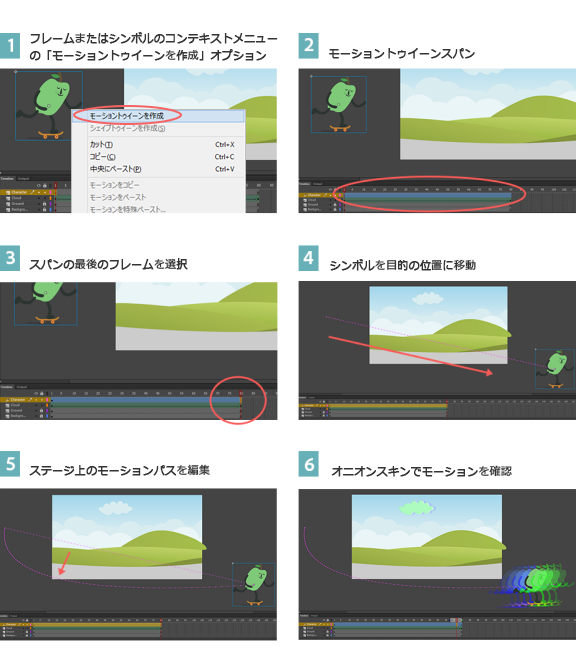
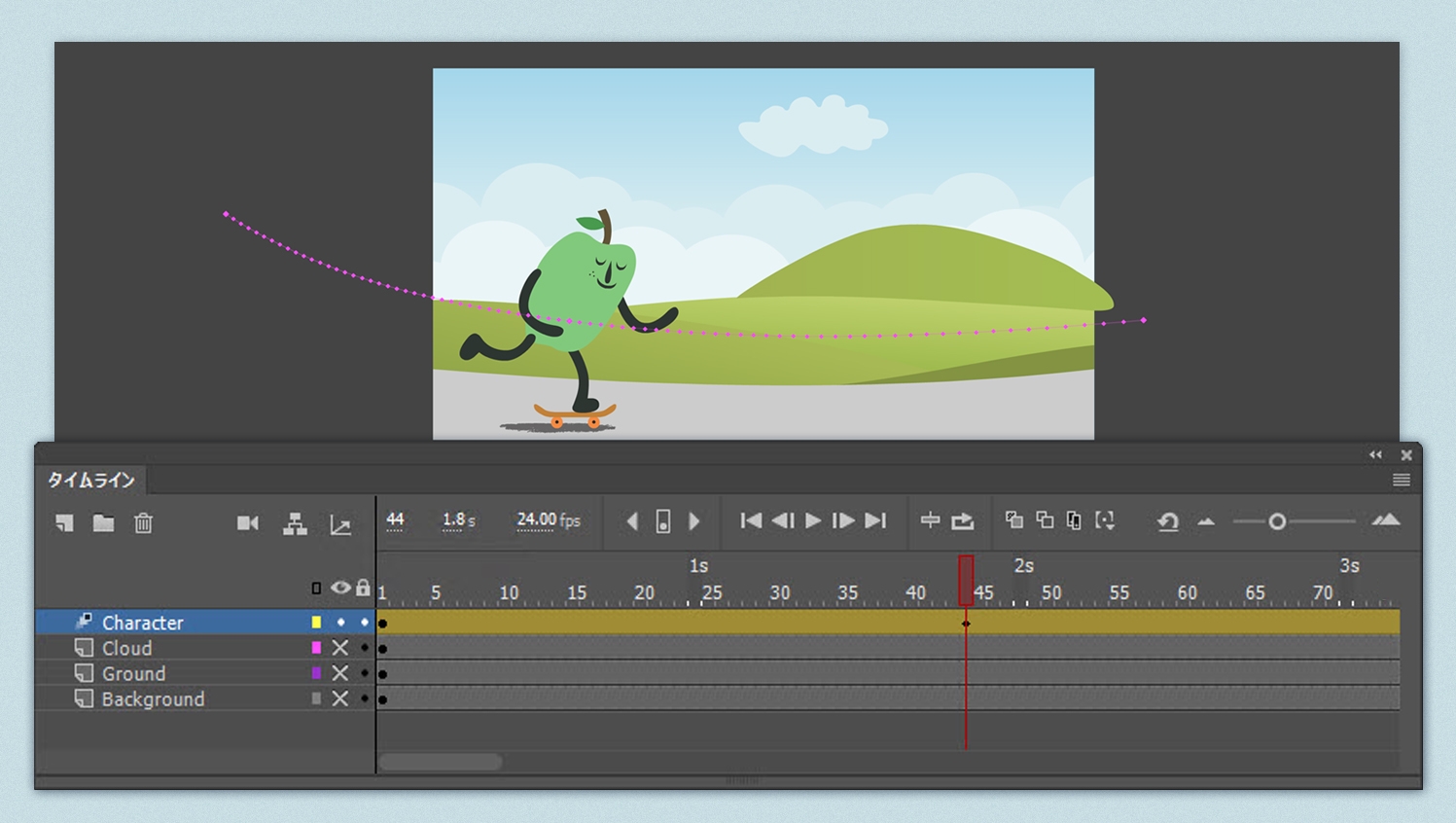
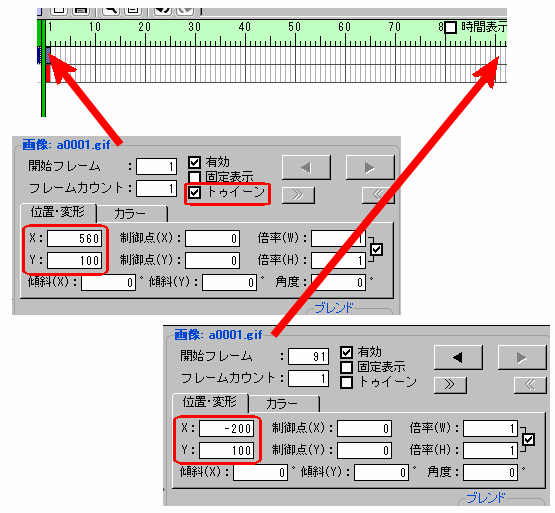
Flashには2つのトゥイーンアニメーション機能がありますが、ある絵を移動・拡大縮小・回転などをさせる場合は、今回解説する「モーショントゥイーン」が有効です。 1 前々回作成したフラッシュを開いてください。 星を一つコピーし、新規レイヤーをトゥイーンにより、 Animate にアニメーションの開始/終了地点を指示すると、 Animateはフレーム間を自動的に埋めてくれます。 この自動生成機能により、 ロゴのようにシンプルでありながらもクオリティの高いアニメーションを作ることができます。From the sands of Tatooine, the DaggerStar and Swoop Racing makes its return to the screen using Unreal Engine 5 and Megascans!



必見 Photoshop トゥイーン機能 が超便利 Beck ブログ イッツ 商タイム



3 基本のトゥイーンアニメ 移動アニメ 初心者のためのadobe Animateブログ
いよいよAnimateを使ってアニメーションにゃね!! Animateって絵を自動で動かしてくれるって聞いたふにゃよ! すごいふにゃ〜!ふにゃでもカンタンに作れそうな気がするにゃ♪ フフフフAnimateの自動で絵をアニメさせてくれる機能 トゥイーンを使えばカンタンにできるよ。トゥイーンとは? アニメーションは、 動いていないものを動いているように見せる幻影です。 この幻影を本物のように見せるために、 トゥイーンが重要になります。 アニメ制作で、 トゥイーン は インビトウィーニング の略で、 これはキーフレーム間で画像を作るプロセスのことです。 第5回 トゥイーンアニメーションを仕上げる HTML5, Canvas, CreateJS, TweenJS, アニメーション, トゥイーンアニメーション この記事を読むのに必要な時間:およそ 75 分 1 2 3 前回 から, TweenJSのデモ 「 TWEEN CIRCLES 」 をお題にした。 同心円のリングが




ヌルヌル動く Adobe Animateccを使ってアニメーションをhtml5 Canvasに変換する Shunnote




Flashアニメ作家 青池良輔の 創作番長クリエイタ トゥイーンのみを活用してアニメーションを作ってみる Tech
お題:読込んだ画像をランダムにトゥイーンアニメーションさせる 早速, 最初のお題をご紹介しよう。 外部画像を読込んで, Canvasの四辺に向けてランダムにトゥイーンアニメーションさせる。 トゥイーンのイージングや時間もランダムに変えているTween AS3 Flash Tween クラスを使用すると、ターゲットムービークリップのプロパティが所定のフレーム数または秒数にわたりアニメーション化するように指定することで、ActionScript を使用してムービークリップを移動、サイズ変更、およびフェードすることCheck out this short render t




ジャバ ザ ハットやボバ フェットも登場 キネマシトラス スタジオコロリドの描く スター ウォーズ あらすじ公開 アニメ アニメ




Dotweenの使い方 Tweenアニメーション入門 Unity アマガミナブログ
モーショントゥイーンアニメーションを作ろう モーショントゥイーンアニメーションとは? モーショントゥイーンアニメーションとは、動き始めの状態と、動き終わった状態のオブジェクトの位置や形、色等を指定する事で、その中間のアニメーションを自動的にFlash が作ってくれるという




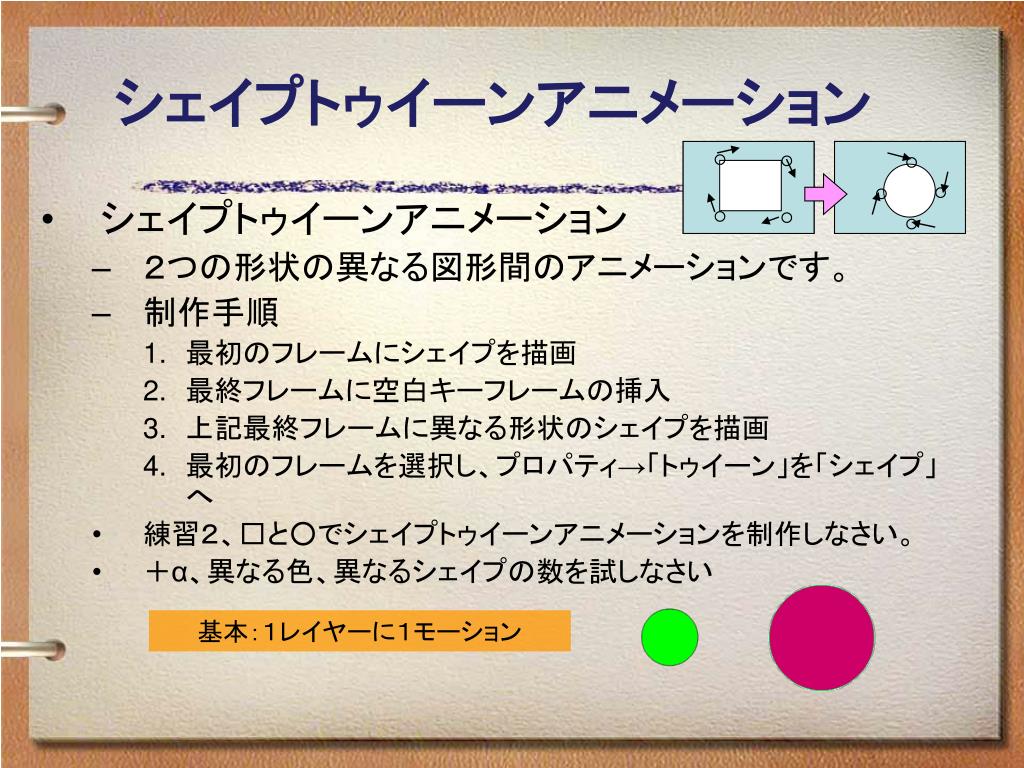
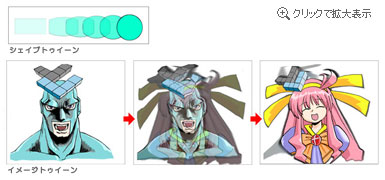
形を変形させるシェイプトゥイーン Flash All About




Html5 Canvas でシンプルなアニメーションを作成する クラシックトゥイーンの作成 Adobe Animate Ipentec



猫gif



2




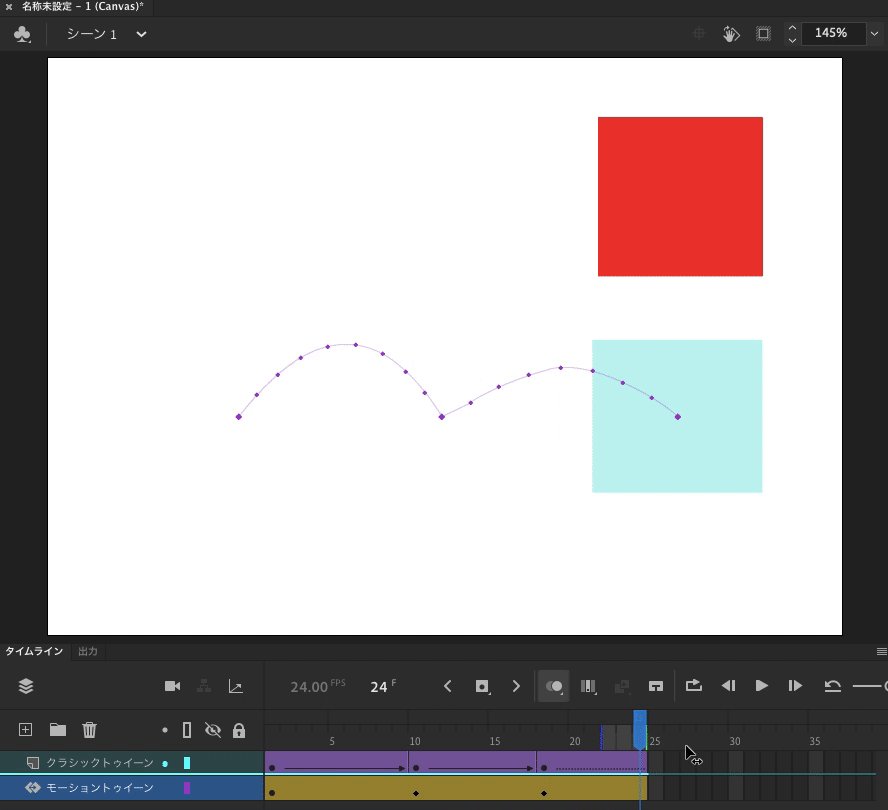
Animate でのモーショントゥイーンアニメーションの作成




新感覚 メソッドチェーンでアニメーションがスラスラ書ける Tween24 Js を作りました Ics Media




トゥイーンアニメーション




Flash実践入門 移動アニメーション モーショントゥイーン の作成



第5回 ウェブアニメーション実習 前半




Adobe Animate Cc モーショントゥイーンを使ったアニメーション作成 Yqual




トゥイーンアニメーション機能 Adobe



Adobe Flash Cs3 Proffessional の利用方法 シェイプトゥイーンアニメーション作成




Javascriptで 動く Tween Animation 入門



Jumonji U Ac Jp



トゥイーンアニメーション作成を補助するツール Unity いたち じっけん室



Animate でのクラシックトゥイーンアニメーションの作成




アニメ スター ウォーズ ビジョンズ 村の花嫁 タトゥイーン ラプソディ あらすじ公開 アニメイトタイムズ




Adobe Animate でのモーショントゥイーンアニメーションの作成




Clip Studio Paintでちびをアニメート By Simonwl Clip Studio Tips




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド




トゥイーンアニメーション




スター ウォーズ ビジョンズ スタジオコロリド タトゥイーン ラプソディ 場面写真 ストーリー公開 21年9月17日 アニメ ニュース クランクイン



Fn Graphicsコマンドでトゥイーンアニメーションを描く Html5 テクニカルノート




イージング関数のゲームid はじプロの神ゲーid はじカミ




木村拓 T Kimura04 Twitter




Animate でのモーショントゥイーンアニメーションの作成




モーショントゥイーンとtweenクラス Think It シンクイット




Animate トゥイーンに緩急を加えてみよう



トゥイーンモーションが使えるjsフレームワーク Createjs を使ったアニメーション その1 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Flutter Animatedbuilderで実用的なアニメーション Laptrinhx



3




第1回 新しくなったモーショントゥイーンの可能性を探る ビギナーのためのflash Cs4 Professional オブジェクトベースアニメーション Gihyo Jp 技術評論社




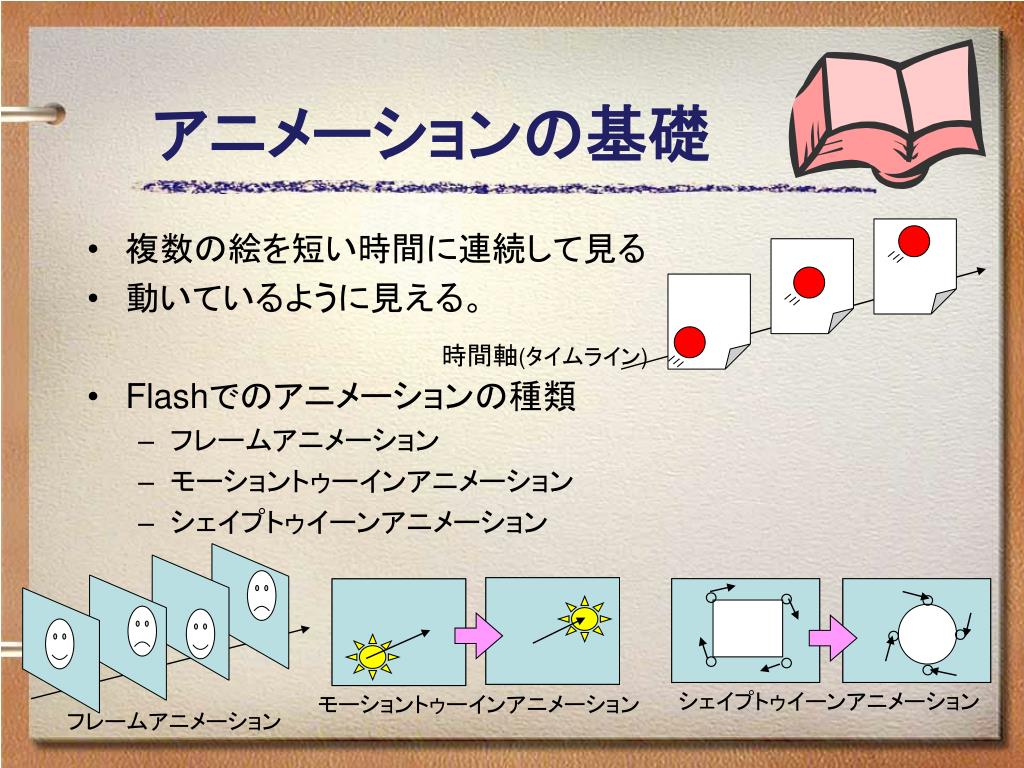
Ppt flashアニメーション制作講座 Powerpoint Presentation Id



Fn Createjs Tweenjs 1 0 0のプラグインを使う Html5 テクニカルノート




Free Motion 2 機能説明




トゥイーンアニメーション



Gif 壁紙



F Site 連載 Starlingフレームワークを用いたstage3dによる2dアニメーション 第3回 Starlingフレームワークの Tweenクラスによるアニメーション




必見 Photoshop トゥイーン機能 が超便利 Beck ブログ イッツ 商タイム




Adobe Animate Cc使い方講座 クラシックトゥイーン モーショントゥイーンについて解説 シンボルインスタンスを自由に動かせるよ




Ppt flashアニメーション制作講座 Powerpoint Presentation Id




トゥイーン ビジュアル用語集



必見 Photoshop トゥイーン機能 が超便利 Beck ブログ イッツ 商タイム




第13回 トゥイーン アニメーション作成に便利なanimatorクラス 日経クロステック Xtech




トゥイーンアニメーション



第4回 ウェブアニメーション実習 前半



モーショントゥイーンを使ってボールがバウンドするアニメーションをつくる Noralog




Adobe Animate Cc でのモーショントゥイーンアニメーションの作成




バナー制作 Photoshopで動くgifバナー トゥイーン スライド Webデザときどきプログラミング




Adobe Animate Cc使い方講座 アニメーション作成の基本 シェイプトゥイーンの使い方解説




とても軽量 ドラッグアニメーションに優れたpopmotion Js実装例 株式会社lig




Animate でのクラシックトゥイーンアニメーションの作成




Ppt flashアニメーション制作講座 Powerpoint Presentation Id




1665号 アニメーション編集プログラム Astamuse




17年度 Step 07 キーフレームを挿入しながらトゥイーンアニメーションを設定する Youtube




Javascriptで 動く Tween Animation 入門




トゥイーンアニメーション




あえてズレを入れるのがミソ ウェブのアニメーションを いい感じ に魅せるズルいテクニック Ics Media




Flashムービー作成フリーソフト Suzuka 後編 スプライトやトゥイーン機能を使えば複雑な動きも楽々 日経クロステック Xtech




Adobe Flash Cs Professional 手順2 シェイプトゥイーンアニメーション 作成 旧adobe製品 ソフトの利用方法 各種利用方法 マニュアル 利用方法 東京経済大学情報システム課




新感覚 メソッドチェーンでアニメーションがスラスラ書ける Tween24 Js を作りました Ics Media




モーショントゥイーンおよびトゥイーンアニメーションの作成方法 Adobe Animate チュートリアル




Javascriptで 動く Tween Animation 入門




第13回 トゥイーン アニメーション作成に便利なanimatorクラス 日経クロステック Xtech




トゥイーンアニメーション



おもしろgif




トゥイーン ビジュアル用語集




第10回 自動的にアニメーションを補間してくれる トゥイーン 機能 後編 日経クロステック Xtech




第11回 トゥイーンのさらに便利な機能 日経クロステック Xtech




Adobe Animate Cc モーショントゥイーンを使ったアニメーション作成 Yqual




モーショントゥイーンとクラシックトゥイーン




Adobe Animate Cc使い方講座 アニメーション作成の基本 シェイプトゥイーンの使い方解説




バナー制作 Photoshopで作る動くgifバナー2 トゥイーン 回転 Webデザときどきプログラミング




第11回 トゥイーンのさらに便利な機能 日経クロステック Xtech




Adobe Animate Cc使い方講座 アニメーション作成の基本 シェイプトゥイーンの使い方解説



アニメーションを行うには Androidmode Sdk編 自己啓発 人生について考える




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド



Flash活用講座




とても軽量 ドラッグアニメーションに優れたpopmotion Js実装例 株式会社lig Webデザイン アニメーション ドラッグ




トゥイーン ビジュアル用語集




スター ウォーズ ビジョンズ タトゥイーン ラプソディ レビュー 全作レビュー連載第2回 アニメイトタイムズ



トゥイーンアニメーションを作る



Animate でのクラシックトゥイーンアニメーションの作成




タトゥイーン ラプソディ アニメ声優 キャラクター 登場人物 最新情報一覧 アニメイトタイムズ




Adobe Animate Cc使い方講座 クラシックトゥイーン モーショントゥイーンについて解説 シンボルインスタンスを自由に動かせるよ




Tween24 Js の新機能 ループやテキストアニメーションなど ウェブサイトの演出に役立つ機能を追加 Ics Media



トゥイーンアニメーションを作る




単なるアニメーションにとどまらない 条件分岐やイベント待機など Tween24 Js の新機能 Ics Media




ジャバ ザ ハットやボバ フェットも登場 キネマシトラス スタジオコロリドの描く スター ウォーズ あらすじ公開 アニメ アニメ




アニメーションを用いた簡単教材作成 3 2




Adobe Animate Cc モーショントゥイーンを使ったアニメーション作成 Yqual



Flash活用講座




Adobe Animate Cc使い方講座 クラシックトゥイーン モーショントゥイーンについて解説 シンボルインスタンスを自由に動かせるよ



3 基本のトゥイーンアニメ 移動アニメ 初心者のためのadobe Animateブログ




アニメーションを用いた簡単教材作成 3 2




第22回 Tweenクラスのさらに便利な使い方 日経クロステック Xtech




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド



Adobe Flash Cs3 Proffessional の利用方法 シェイプトゥイーンアニメーションの作成

